本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
在昨天的 flexbox 介紹相信大家對於排版已經有了初步的了解,藉由 flexbox 讓網頁排版不再困難,然而前端世界變化萬千,比 flexbox 更厲害的排版樣式: grid 出來了。
grid 就是一個一個的網格,如果說 flexbox 是針對一維(單行)的排版,那麼 grid 就是針對二維(多行)的排版, 在 gird 的世界裡,我們要做的就是把整個 container 的行數以及列數定義好,之後的排版只要用第幾行第幾列的方式去填元素就可以讓元素擺在想要的位置非常方便,筆者在這邊提供一個有趣的網站,這個網站利用可愛的介面以及簡單的程式碼讓大家可以循序漸進的了解 grid 的強大排版能力。

grid 的屬性可以分成外部容器以及內部容器兩類:
grid 一樣也分為 display: grid; 以及 display: inline-grid ,差別在於兩個 grid container 之間需不需要換行。
定義 grid 有多少行以及每行寬度,舉例來說:假如此 grid 具有五行,每行寬度均為原寬度的10%,則寫法如下。
.container {
grid-template-columns: 10% 10% 10% 10% 10%;
/* 也可以簡寫為 */
grid-template-columns: repeat(5, 10%);
}
定義 grid 有多少列以及每列高度,舉例來說:假如此 grid 具有五列,每列高度均為100px,則寫法如下。
.container {
grid-template-rows: 100px 100px 100px 100px 100px;
/* 也可以簡寫為 */
grid-template-rows: repeat(5, 100px);
}
grid 有一個長度新的單位:
fr,這個fr代表的是 可用空間的分塊(fraction) ,也就是將剩餘空間做等比例切割後產生的網格,舉例來說: 假如我有一個5 * 5的container,我在grid-template-columns: 定義成 10% 10% 2fr 1fr 1fr,我那5個column中會有2個的寬度是目前container寬度10%然後再將剩餘的空間切割成1個寬度為(100% - 2 * 10%) * (2/4)大小的column以及2個寬度為(100% - 2 * 10%) * (1/4)大小的column。
定義 grid 內每個網格的寬高且每個網格寬高均會一致,寫法如下。
.container {
grid-auto-columns: 100px;
}
這邊要講兩個重要的 grid 格線:
需清楚定義整個 container 具有多少行以及多少列,可客製化每個網格的寬高 grid-template-columns/grid-template-rows 屬於此類。
無需清楚定義整個 container 具有多少行以及多少列,無法客製化每個網格的寬高 grid-auto-columns/grid-auto-rows 屬於此類。
定義 grid 每一個網格的名稱,舉例來說:下圖是一個簡單的 3*3 grid 裡面分成了四大區塊。

這時候只要像下方這樣寫就可以達到上圖的樣式了。
.container {
grid-template-areas:
"header header header"
"content content sidebar"
"footer footer footer";
}
溫馨小提醒:每一列的網格名稱可以重複出現但不可分離,因此
"sidebar content content sidebar"是錯誤的,所以如果兩側都要有sidebar的話可以定義成這樣sidebar1 content content sidebar2。
定義 grid 的排列方式。
預設值, grid 內的元素會以橫向(左到右)排列。
grid 內的元素會以縱向(上到下)排列。
grid 內的小元素優先排列,可能會造成排序上的優先問題,不建議使用。
定義 grid 水平及垂直隔線的間格,其中 grid-gap 為 grid-column-gap 以及 grid-row-gap 的結合,寫法如下。
.container {
grid-row-gap: 15px; /* 每列會有15px的間格 */
grid-column-gap: 10px; /* 每行會有10px的間格 */
/* 將上面兩行結合 */
grid-gap: 15px 10px; /* 先寫列再寫行 */
}
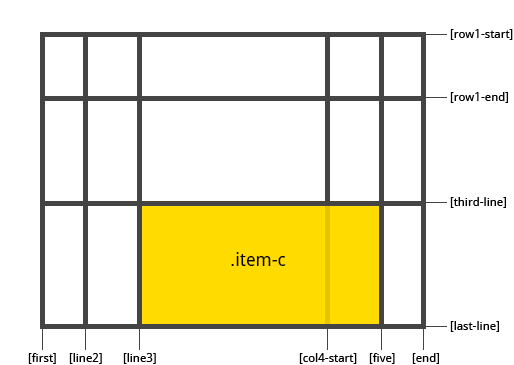
定義 grid 內元素的寬/高起始網格。
定義 grid 內元素的寬/高終止網格。
溫馨小提醒:假如我有一個元素佔了第一個網格到第三個網格,這時候 start 為 1 而 end 為 4 而不是 3 喔!
如果怕自己會忘記在 end 的地方加一,也可以用span number來寫,number為所佔網格數目
因此 end 的值就可以改寫成 span 3 而不用寫 4 ,這樣就不用擔心自己會寫錯了。
將上面兩個合併,中間用 / 分開, / 左邊為 start 右邊為 end 。
定義 grid 內元素位置,對應到 grid-template-areas 的區塊名稱,寫法如下。
.container {
grid-template-areas: "header header";
}
.header {
grid-area: header;
}
grid 跳脫了以往一列一列的排版模式,要想成每一個不同的元素被安排在特定的網格中,也讓 HTML 的結構變得更單純不會過於複雜,今天的總結練習延續昨天的 flexbox 練習,只不過改成 grid 的版本,讀者們可以藉以比較看看 flex 以及 grid 之間的差異。
